MuseThemes Blog
Quick Tip - Fixing Vertical Scrolling Bugs
Muse users are building more and more single page scrolling websites that use anchor tags for navigation. Using anchors for links are great for scrolling sites. However, we're seeing a recent increase in support tickets related to sites not staying centered when a user clicks a menu item. Here's how to fix off-center scrolling issues.
Modifying Embed Code – Full Width Google Maps
The idea of modifying embed code might seem scary to those who don’t use HTML or CSS, however with just a few small markup changes we can actually push third party widgets even further. Here’s an example of how a small change to the Google Map embed code can result in a full browser width embedded map.
Embedding a Mobile / Tablet Friendly Audio Player
One of the most common questions we receive at MuseThemes.com is how to embed audio playlists into a Muse website. Enter Snacktools, an interesting company that specializes in creating HTML5 widgets and audio players. HTML5 based widgets work perfectly on mobile devices - exciting right?
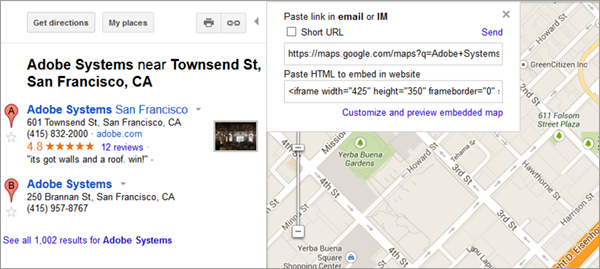
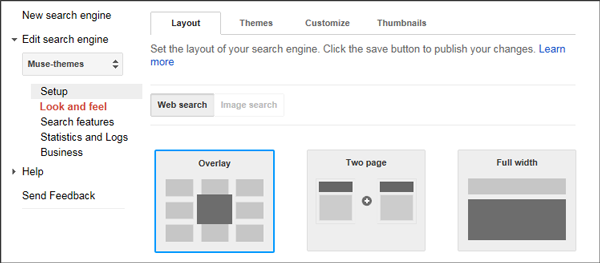
Embedding a Search Bar in Adobe Muse - Google Custom Search

The ability to add a search bar to your website is not currently available in Muse, which means we need to find a clever workaround. The Powered by Google “Custom Search” this a really easy way to quickly add this functionality using simple third party integration.
Modifying the "Milo" Navigation Bar - Video Training
Check out our latest video training that explains how you can use "Pinned Elements" to modify and customize the navigation menu for our popular template "Milo". The menu can be tricky to modify for new users - this video explains how to make changes to the scrolling menu system, and why the navigation is built in this way.
Creating a Blog in Adobe Muse - Powered by Nabble

With no true “Blogging” capability built directly into Adobe Muse, users must find an alternative way to mimic this functionality. By using embedded HTML and the free Blog provider Nabble (www.nabble.com) this tutorial will explain how to include a fully featured blog in your website without writing any code.
Creating Small Pop-Up Windows in Adobe Muse
Embed Code:
Check out the latest video from MuseThemes.com explaining how you can use embedded HTML to control the size of your pop-up windows. By simply embedding a small snippet of code in your website and creating a unique link, you have complete control over the exact pixel dimensions of a link that opens in a new window.
Embedding Juicebox Galleries in Adobe Muse

One of the most beautiful and functional embeddable galleries online today is the Juicebox gallery (www.juicebox.net). It's created using HTML5, works on virtually every device and browser, and is extremely easy to put together in a few minutes. Check out a demo of the juicebox galleries here: http://www.juicebox.net/demos/
Designing a Portfolio Website with Adobe Muse - Lynda.com
View the complete course online at Lynda.com
Back in June 2012, Lynda.com approached me (Steve Harris) to develop a course for their training library that explained how to design and build a creative portfolio site in Adobe Muse. The course touches on the fundamentals of working with Muse, however it's intended for users who have a good base knowledge of the software and are looking to take their sites to a higher level. For a great introduction to Muse, I would recommend "Muse Essential Training" by Adobe Certified Expert James Fritz.
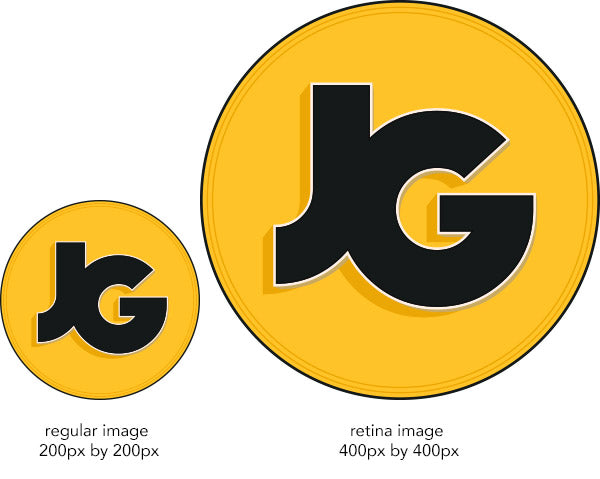
Designing for Retina Display in Adobe Muse

The Retina Display makes our digital content more beautiful than ever before. But when it comes to the web, retina displays can actually have the opposite effect. If you’ve ever seen a regular logo, photo, or rasterized text on a retina display, you know what I mean. Let's discuss building Retina-friendly sites in Muse.