Embedding a Search Bar in Adobe Muse - Google Custom Search
Update: Since the writing of this article, MuseThemes has released Search Essentials, a simple standalone search widget perfect for any site and any level Muse user.
The ability to add a search bar to your website is not currently available in Muse, which means we need to find a clever workaround. By using third party HTML and embedding it into our site, we can get a basic (but functional!) search feature up and running in Muse very quickly. Powered by Google “Custom Search” this a really easy way to quickly add this functionality.
To see a google site search bar within Muse in action, check out the following site:
Click here to view a sample search bar

Step 1 – Create your search bar
Visit the Google Custom Search homepage at http://www.google.com/cse/ and sign in with your google account. Once logged in, you have the ability to create multiple versions of search bars and embed them on any site.
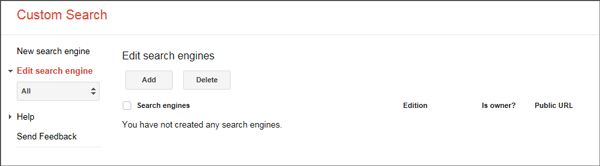
Click “Add” to start.

Next, enter your website address in the “Sites to Search” bar shown below. You have a variety of options from searching single pages to complete websites. We recommend you search the entire website, so just enter your domain as usual. For our example, we will use the domain www.muse-themes.com. Click create, and let’s start customizing the search bar.

Step 2 – Style the search bar
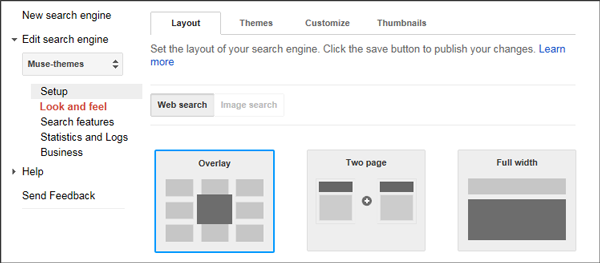
Once you’ve created the bar, you can customize a variety of options to help it blend seamlessly into your website. Click the “Look and Feel” tab on the left to access the customization options.

Within “Look and Feel”, let’s set the layout of our search engine. For the example provided in this post I’ve used the “Full Width” layout, which provides the results across the full width of the site (or frame). The content placed below the bar in Muse will automatically push down below the results - cool! This feels non-intrusive, and doesn’t require you to drastically redesign your site to integrate it.
Next, let’s click the “Themes” tab within “Look and Feel” and select a color for our search results. As you select different theme options, the search bar preview on the right updates as you go. We will select the minimalist style.

Lastly, you can customize the font, color and border styles of your search bar, as well as the display format of the results. For the sake of this demonstration, we left the results set to their defaults. Be sure to click the blue SAVE button after you make any changes.

Step 3 – Embed the search bar
In order to embed the bar in our site, we need the embed code provided by Google. Click “Save and Get Code” in the blue box shown above. Google will generate embed code for the search bar and display it in the grey box below.

Copy the embed code, jump back into Muse and select Object > Insert HTML

Once the HTML is embedded, Muse will generate a preview of the bar. Scale or size this frame to fill the area you’ve allotted in your design.

When you’re happy with the placement of the bar, publish your site to the web and preview it in action!
Click here to see the finished result!
When we use the search bar, results are displayed directly on the site in within the full column width. If we decided to use the “Overlay” layout option within the search bar settings instead, you DO NOT need to re-embed the code. Simply change the settings within your google account, save it, and your Muse site will automatically reflect the changes.
Don't you just love embedded HTML?
Enjoy,
- Steve Harris
Comments
I am having trouble on this. Will it automatically go through my website to find data? Should we provide it with our sitemap URL? Please advise.
Jackie I was wondering the same thing, because it does not appear to be working for me.
Do I have to index it using the same tool as listed above (there is a tab called :Index")
Any help or clarification is appreciated. Thanks
Steve
This is very useful but, how would you create search in muse similar to wordpress site i.e. search contents of your own site not external data source?
Regards
Jilo
UK
I asked about searching MY site, not a google link.
FYI I have a site search program which I can use with MUSE, but was hoping for a better one.
You can get a free copy at http://www.xav.com/scripts/search/
I have been using it for years and it is quite good, self installs and all you have to do is add a link to your MUse site
Is there any way to turn the background color to transparent, so that I can overlay the search bar onto background image already on my site, and it isn’t obscured except where just the search bar and search button are located?
I’ve tried a few different hex codes, and done a dozen searches and read through a dozen forums and came up with one option for a different program, but the feature of the program don’t match what my client is looking for (i.e. opens a new tab in the window and shows Google search results).

Wowza! Thanks so much Steve. This will be a great help for my future web creations. Have a great day!