Adobe Muse vs Dreamweaver

Adobe is among the best-known brands in the creative world. Its Creative Cloud suite of software includes the world’s most popular photo editing software, Photoshop.
Also among its catalog of professional solutions are Adobe Muse and Dreamweaver. These two seemingly similar applications have a lot in common, but their differences make them a perfect choice for very different reasons.
In this guide, we will examine what makes these two web development apps different, and how each of them are uniquely equipped to serve the needs of their respective users.
Similarities Between Muse and Dreamweaver
Let’s start this breakdown with what these two apps have in common. They’re both developed by Adobe, and they both enable their users to create beautiful websites.
Both of these applications enable you to create responsive websites. This means that you can create a website that works natively on a variety of browser sizes from large desktops to small smartphones.
You can design and publish your site from scratch in both of these apps, as well. You don’t really need any other app to create your website if you're working with either Dreamweaver or Muse.
Both of these apps integrate with Adobe’s Creative Cloud libraries, Adobe Stock, and other Adobe apps and services that can aid you in accenting your website with additional content and/or images.
Adobe Dreamweaver - Great For Those With Code Skills
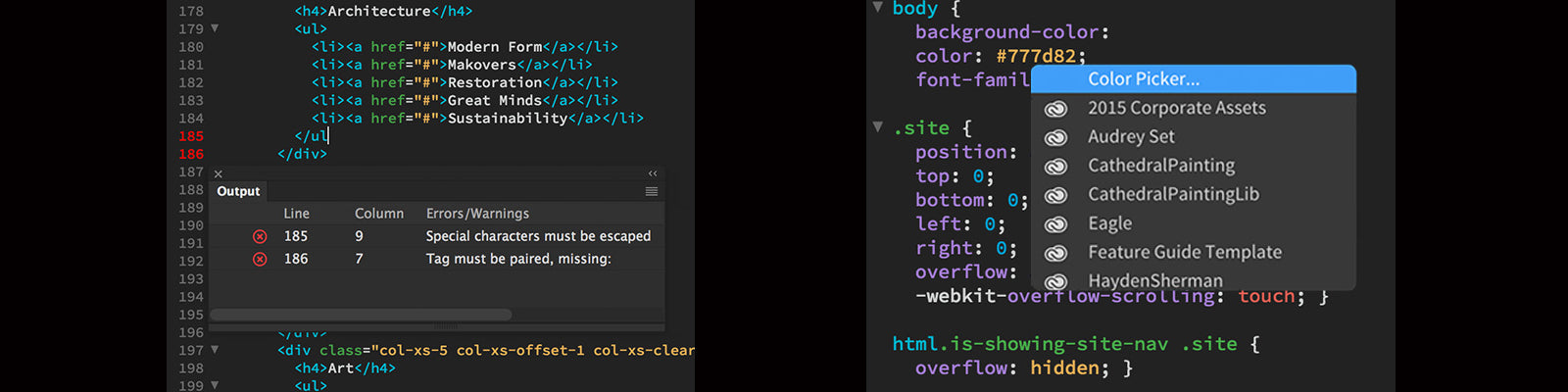
Adobe Dreamweaver is best described as a pure web development software. It has a well-rounded feature set that includes a powerful visual editor, but the emphasis is put on code-based development.
Dreamweaver is the preferred tool of the experienced coder. It gives you the ability to leverage your code skills to create a website that's truly unique without having to lean heavily on the WYSIWYG (what you see is what you get) visual editor.
This means you can create larger custom websites with advanced scripting and code integrations including JavaScript, PHP, and more.

Users will need to have at least a basic understanding of web coding to use Dreamweaver to the best of its abilities. While it does have some WYSIWYG elements to it, there is always code present behind it that you can add, remove, or edit at will.
Because Dreamweaver is built for coding, its powerful code editor is packed with features that assist you as you code. Error checking, autocompletion, and a readily accessible code library to quickly choose functions out of are just a few of these features.
This makes Dreamweaver a great learning platform for coders. You can make some changes in the visual editor and see these changes as they directly affect the HTML and CSS files in your website. Likewise, you can refine these changes manually however you’d like and see the results in the visual editor as well as through a browser preview.
Adobe Muse - Perfect For Visual Minded Designers
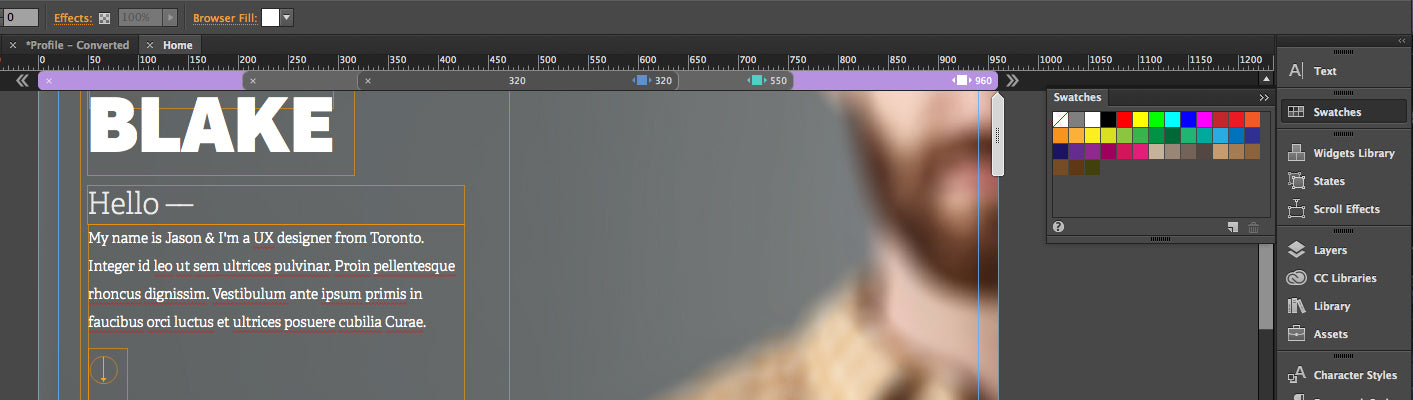
Adobe Muse is best described as a powerful web design software, enabling users to design the perfect full-feature website, complete with dynamic visual elements, using a design-first approach.
Muse is a pure WYSIWYG tool for website creation. You never have to touch a single line of code to use Adobe Muse.
Adobe Muse is a great choice for quickly creating and publishing small websites. Its visual editor is extremely powerful, making it possible to create a website that matches your vision with drag-and-drop simplicity.

Professional website builders love Adobe Muse because it makes it easy for clients to edit. If, for example, the website is for a local bakery, the owners of the bakery can change their store hours without risk of breaking anything - directly from their web browser!
Adobe Muse makes it easy to quickly add modern visual effects and features to your website. With just a few clicks, you can add a gallery, animated slideshow, or a comments section to your site. Creating a form that enables visitors to send you feedback is also a breeze.
The learning curve that comes with Adobe Muse is far less of a challenge than with Dreamweaver. The software itself shares similar properties, but the freeform visual editor in Muse is more powerful and geared to the newcomer rather than the experienced web developer.
This makes it a natural fit for designers as it behaves more like a page setting app than a web development app. Adobe InDesign users will feel right at home using Muse, and the websites it creates are just as beautiful and feature-rich as they would be if they were created using Dreamweaver.
You can make your experience with Adobe Muse even easier by using predesigned Muse templates, widgets, and stacks from MuseThemes. This is a great way to hit the ground running with simple and beautiful site designs, along with a huge host of widgets providing most any functionality you can think of - video, music, animations, slideshows, and more.
Which Website Building Tool Is Right For You?
Adobe Muse and Dreamweaver are each incredibly powerful tools for web development. They share a lot in common with one-another and can each be used to create small to medium-sized websites from scratch.
Adobe Dreamweaver is the app of choice for users with coding skills looking to create larger websites - especially ones that take advantage of a database and custom scripting. It’s a code-first editor where the visual editor sits on top of the code rather than being the core creation tool.
Adobe Muse is best for small websites with largely static in-house content. It’s the website builder of choice for designers, and no code experience is necessary. It’s a visual editor that publishes fully-functional websites. You can fire it up, create a beautiful website using just the purely-visual editor, then publish it without ever leaving the app.
One of the greatest things about these apps is that they’re both part of Adobe’s Creative Cloud Suite. This means that Creative Cloud subscribers are free to download and try them both, weighing which one is better suited to meet their needs themselves.

Brandon,
Thank you for your insightful and balanced comparison of Dreamweaver and Muse. Although I’ve used Dreamweaver since before Adobe purchased it, I absolutely love Muse. I started with desktop publishing and I see design visually. I actually enjoy making websites using Muse, and of course Muse-Themes components.
I was wondering, maybe hoping, that there might be some way to make a website mostly out of Muse but with a few pages coded Dreamweaver (or other) so that I can make use of database content on those pages? I can hope!
Diana