100% Height Elements - Tutorial
Easily create full-height elements in Muse using the 100% Height Elements Widget.
Advanced State Buttons - Tutorial
Make the most out of our State Transitions widget with this advanced "stroke button" tutorial.
Animated Image Rollovers - Tutorial
Get ready to rotate, slide, fade, and zoom with our Animated Image Rollovers Widget!
Before and After Image Slider - Tutorial
Create a unique sliding "before and after" perspective of two different images.
Breadcrumb Navigation - Tutorial
Help your customers keep track of their location in your site using our new Breadcrumbs Widget.
Carousel Slider - Tutorial
Our trendy Carousel Slider Widget lets you showcase your images in a continuous scrolling gallery.
Collapsible Text - Tutorial
The Collapsible Text Widget lets you create collapsible text boxes to truncate long blocks of written content.
Cookie Notifications - Tutorial
Learn how to add a custom notification bar to your site to comply with The EU Cookie Law.
Ecwid Ecommerce Store Setup - Tutorial
Use our Ecwid integration widget to seamlessly embed an ecommerce store into your Muse site.
Ecwid Ecommerce Store Styling - Tutorial
Learn how to identify and style various elements within your Ecwid Ecommerce store.
Expanding Footer - Tutorial
We walk you through the process of creating an expandable footer similar to the one included in the MNHTN theme.
Facebook Previews - Tutorial
Control the image, title, and descriptions generated on Facebook by your Adobe Muse site.
Flipping Boxes - Tutorial
Bring movement, interactivity, and life to your website design with our Flipping Boxes widget.
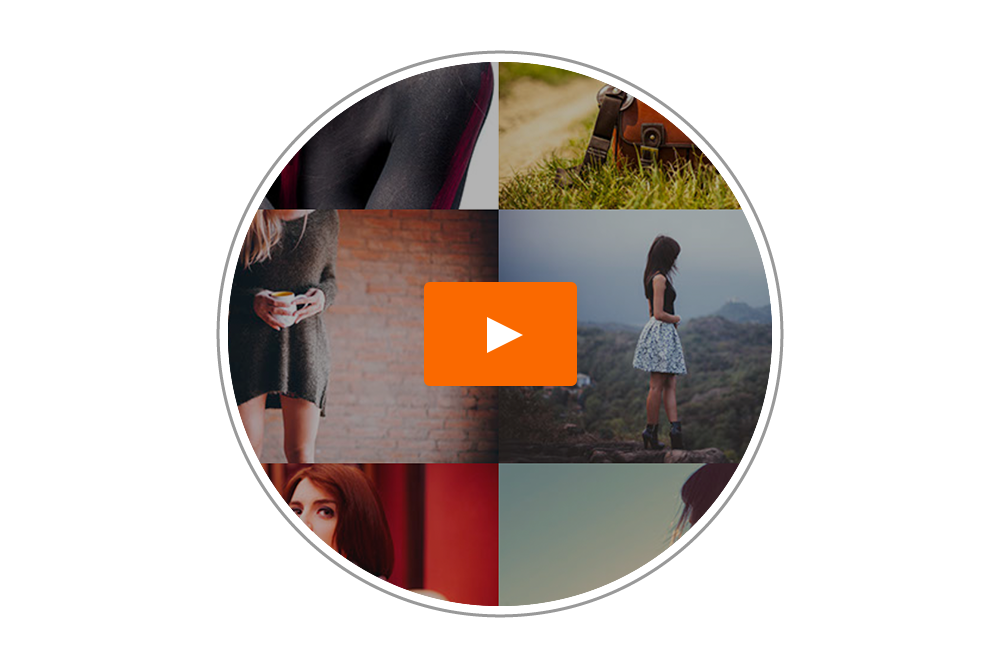
Fullscreen Thumbnail Gallery - Tutorial
Showcase your photography and portfolio with this sleek gallery widget.
Image Reveal FX - Tutorial
This unique widget reveals an image behind a blur or overlay with a brush stroke effect.
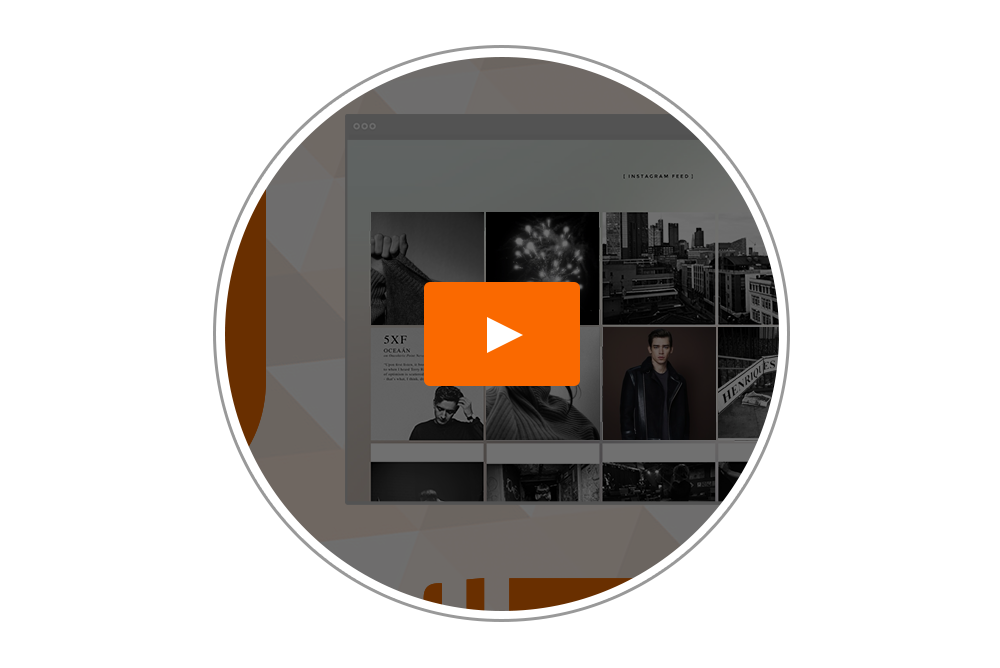
Instagram Feed - Tutorial
This beautiful gallery showcases Instagram photos directly in your Muse site.
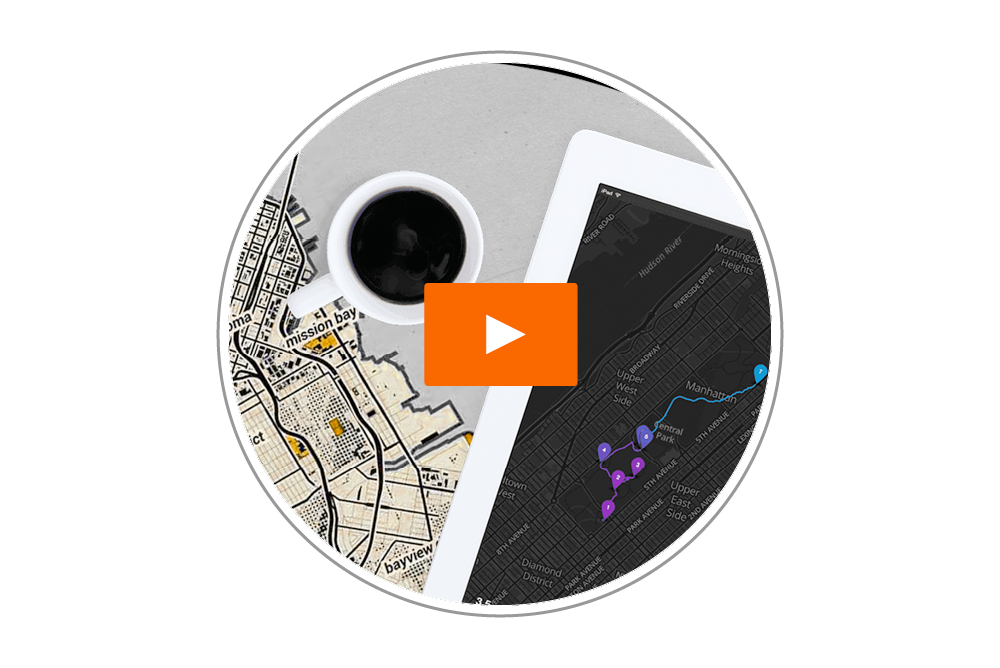
Mapbox Integration - Tutorial
Learn to sign-up for Mapbox, customize maps, and link them through the Mapbox Widget.