Video Backgrounds in Adobe Muse – New Widget!

If you follow the Adobe Muse Site of the Day, you may have noticed the outstanding website designed by Christopher Watson (www.bootsprinting.com). This site uses a fullscreen video background on the homepage, which is accomplished by embedding several lines of html / css code.
To simplify the process of embedding video backgrounds, we’re excited to release a new design tool – the Video Backgrounds Widget, which allows you to create effects like these directly in Muse. The tool also gives users the ability to overlay a tiled image or pattern on top of the video.
View a sample video background, with a subtle pattern overlay applied:
CLICK TO PREVIEW (Pattern)
View a sample video background, without the
pattern overlay:
CLICK TO PREVIEW (No Pattern)
Sample video created by VFX Footage
This widget is available in the members area of the website, and is included with your annual subscription (learn more). Detailed usage instructions are included in the widget download.
HOW IT WORKS:
 First we need to add our video files and pattern overlay (optional) to our Muse site. Simply click FILE > ADD FILES
First we need to add our video files and pattern overlay (optional) to our Muse site. Simply click FILE > ADD FILES
FOR UPLOAD. Remember the name of your video file, as we will need to enter it directly in the widget.

Double click the .mulib file to load the widget in Muse – drag & drop it on the canvas. Click the widget options flyout menu, and link up your videos:
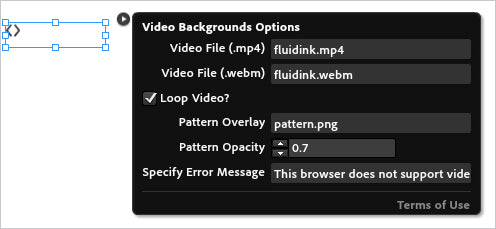
WIDGET OPTIONS:
Video File (.mp4) – the name of the video we added for upload, in .mp4 format
Video File (.webm) – the name of the video we added for upload, in .webm format
Loop Video – turn this off to stop playback after first run. Turned on by default.
Pattern Overlay – the name of the pattern file we added for upload (leave blank for none).
Pattern Opacity – control the opacity of the pattern overlay, in %. Lower numbers mean the pattern is subtle, and barely visible.
Specify Error Message – if a browser does not support HTML5 video, this error message will be displayed.
WHY DO WE NEED MULTIPLE VIDEO FORMATS?
HTML5 video is fairly new to the web, and all modern browsers can’t play the same formats. By using the two we have specified
(.mp4 & .webm) you can ensure coverage for most users.
Converting videos to these formats is easy (and free) on this website: http://www.online-convert.com
WHERE CAN I FIND THIS WONDERFUL WIDGET?
In our members area - click here to login! It's part of our new Muse Toolbox.
Enjoy!
Comments
Oooooo! Yummy yummy yummy! Thank you guys – just what I have been looking for. Big thumbs up.
Any chance for adding .ogv support in there too? Just to cover all the HTML5 bases?
I’m very edited about the video background. Are there any guidelines to length of video, resolution or file size? What works best?
I must be doing something right the past week. A new version of Muse, a new version of Edge Animate with native audio and now FullScreen Video Backgrounds. Created a new Muse page, included a Video Background then overlaid an Edge Animate file with animation and audio. This is great stuff.
Great job guys!
@Scott – Not sure about that Scott! I like trying to add more value for our members. I can’t stand businesses that focus on only new signups (rather than nurturing existing customers!), so I might keep this one on the inside :) Cheers!
@Jason – good question. Since your own server is streaming this video, keep the file size as small as possible. Higher resolution videos are fine, but keep them short and looping. The bigger the video the longer the load time as well, so consider your viewers.
@Mikee – we can add OGV support quite easily, however to keep the widget simple we left it out for now. Our understanding is that webm and mp4 should give us up to 90% browser coverage, however if users report issues we will likely add it.
Thanks everyone else for your comments on the widget!
It would be so good to make a possibility to mute sound using some graphic button on the top screen (if video WITH a sound, sure)!
P.S. Greetings from Ukraine! Proud to be your member!
Nicely done!
We conducted a test in muse and not displayed in internet explorer 11 safari 5.1.7, iphone 5 and android 4.4. In internet explorer will stop. In iphone 5 with ios 7 on play button appears as though fuer youtube.
However, we see that in the example of the “site of the day” it works in internet explorer, not in safari. And in iphone and android is not displayed because you have not created the video for the mobile version.
Are we doing anything wrong, or is that the widget is not yet 100% completed?
THANKS
Hi, love the idea of this and when I preview in a browser it works great, but when I FTP it to my server, Chrome returns a black screen and Safari a white one. Any clues on where I am going wrong? Thanks
@Andy – I just posted an update to the widget that enables Muting audio :)
@Carlos – we have plans to improve the widget (this was v.1). Compatibility with html5 video is always difficult, and if it’s a major concern for users we recommend sticking with a solution like vimeo / youtube. If you’re using the video as a background on the desktop site, it’s best to include a seperate mobile site so you don’t encounter the video “play” button. Thanks for your feedback, good to know for future improvements.
@Derek – the videos need to be in the /assets folder in your Muse directory. If you’ve manually uploaded, it’s possible the widget isn’t finding the videos. That’s why we recommend using the “upload files” feature in Muse.
Thanks to everyone for your feedback!
Steve – Liked the response, today I became a member. Great Value Cheers..
Love the video background but am running into the same problem as @Derek, black on Chrome and no support in ie11. Mp4 and webm files are in the assets folder and linked up. Not sure what the problem is.
Thanks!
Loving this widget so far. Thanks for the great work. Is there any way to have my content begin directly below the video, no matter the screen size? Trying to work on a one page site where this is the first thing they see and once they start scrolling down they’ll see the rest of the site.
I’m running into an issue with this widget where it won’t loop, even though the Loop box is checked. Plays fine the first time through. It’s only a 15 second .mp4 file. I tried using Add Files For Upload but the result is the same. Under Assets, it does register as being used by the Video Background.
Anyone have a clue?
I love it! My video background works great in preview but does not run when I run in in the browser. the mp4 file is 750 mg. Maybe too big.
Thanks for the help!


Steve,
Are you going to sell this widget by itself?