Modifying Embed Code – Full Width Google Maps
By embedding third party widgets in our Muse websites, we can easily achieve added functionality such as maps, video, audio and even blogging solutions. The idea of modifying or customizing embed code might seem scary to designers who don’t understand HTML or CSS, however by experimenting with these small markup changes we can actually push third party widgets even further. Here’s a quick example of how a small change to the Google Map embed code can result in a unique, full browser width embedded map.
Generate the embed code
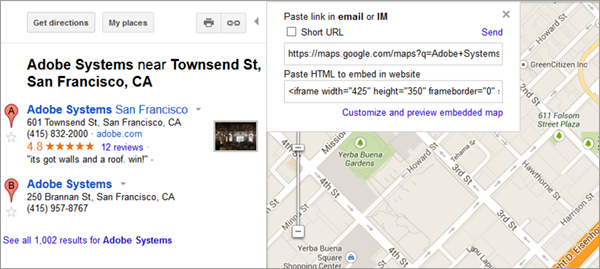
Visit maps.google.com, and enter the address for the map you would like to embed. Click the small “Link” button (which looks like a chain) and select “Customize and Preview Embedded Map”
Beyond setting the dimensions of your map, the only other element we can change is the map style (Map, Satellite, Terrain) and the positioning of our marker on the map. Simply drag / move the map around in this window until you’re satisfied with the orientation.

Copy / Paste the embed code into Adobe Muse.
Modify and experiment with the embed code
Scan through the embed code, and look for elements that might be editable. Typically items surrounded by quotation marks are settings or options – in the code below, items like width, height, frameborder, and scrolling are contained within quotes.
Test the “opposite” settings and see what happens.
If an element says “no” (e.g. scrolling=”no”) try changing it to “yes”.
For elements that have a value of “0”, try using “1” instead.
You can even change the units used in the embed code. For example on our map, the width is set to a specific pixel dimension (600). What happens if we replace the 600 value with 100%? Full width maps that span 100% of the browser window.
Here's a sample site that uses this technique - click here
Want to get rid of that annoying “View larger map” text on the bottom? Just look for it in the code, and delete it!
See how easy it is to make small changes to third party embed code to tweak it to your liking? Don’t be afraid to experiment with it. You can always regenerate the code from the original website that provided it, or simply copy / paste it into a text document as a backup.
Cheers!
Steve Harris
Comments
I want to change the text of marker bubble from showing coordinates to showing text (a meaningful name or description of the location).
How do I do that?
Darn, tried this several ways and it doesn’t change the size to full width. I wonder what I’m doing wrong?
100% width on maps worked fine on desktop but is not working in my ipad. It’s not 100% width. Any help on this issue? Thanks!
Anyone knows if there is a trick to make your page stable full width from left to right 100%!!!because when i put my content that doesn;t stay in the corners properly!!And i like my photos for example in corners..Because i like full width pages!!
make your body, html margin and padding to 0px. The 100% width would work fine.
The idea was to stop scrolling effect of google map embeded on my site
I can`t find that code to modify.
At the moment Google gives me that:
I can change size only. I mean width and height, but can`t find any other parameters like scrolling “yes/no”





Great tip!! Thanks